INTRODUCTION
In my previous post, I discussed web development and covered the many forms of web development, including front-end web development. I'm a front-end web developer, and in this article, I'll deconstruct and explain front-end web development (client-side programming). In addition, I will assist you with the technologies (code languages) required to begin working as a front-end web developer. A definition of front-end web development would be helpful.
DEFINITION OF FRONT-END WEB DEVELOPMENT
Front-end web development also referred to as client-side programming, is a type of web development that focuses on creating the user-visible, interactive graphical user interface (front-end part) of websites and web applications. In other words, a front-end web developer creates what a user can see (what can be displayed on the screen) and interact with. A front-end developer employs a range of tools or coding languages, such as HTML, CSS, and JavaScript, to deliver the content that will be presented on the screen. An individual who majors in this form of web development is known as a FRONT-END WEB DEVELOPER.
FRONT-END DEVELOPMENT TECHNOLOGIES OR CODING LANGUAGES
To begin working as a front-end web developer, you must become familiar with and knowledgeable in the following technologies:
- HTML (HyperText Markup Language).
- CSS (Cascading Style Sheets).
- JavaScript.
1. HTML (HyperText Markup Language ): HTML is the standard markup language for creating web pages. It structures web pages and their content. In simpler terms, HTML is any website's basic building block or framework. For example, HTML is used for defining paragraphs, headings, data tables, embedding images and videos on a web page, and lots more. HTML is all about structuring data, it does not concern itself with how it will look. It can be assisted by technologies such as Cascading Style Sheets and scripting languages such as JavaScript.

2. CSS (Cascading Style Sheet): CSS is a style sheet language responsible for the presentation of documents written in a markup language like HTML. It describes how HTML elements should be displayed. CSS doesn’t create any new elements, like HTML or JavaScript. All it does is style and beautify HTML elements. For example, setting background colors and fonts, and laying out content in multiple columns and rows.

3. JavaScript (Front-end Web Development): JavaScript is an object-oriented programming language, and it is used to add certain functionality to a website. JavaScript is used by front-end web developers to build interactive features for web browsers. You may edit the text, manage the multimedia, animate the photos, alter the theme colors, and do a lot more with it.

RELATIONSHIP BETWEEN THE THREE FRONT-END WEB DEVELOPMENT TECHNOLOGIES
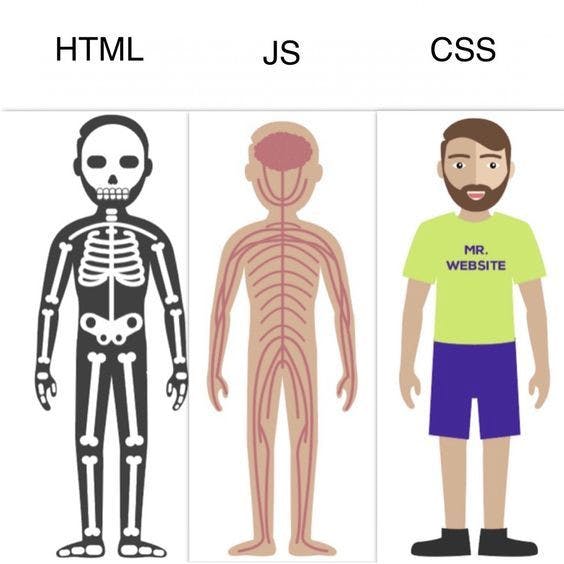
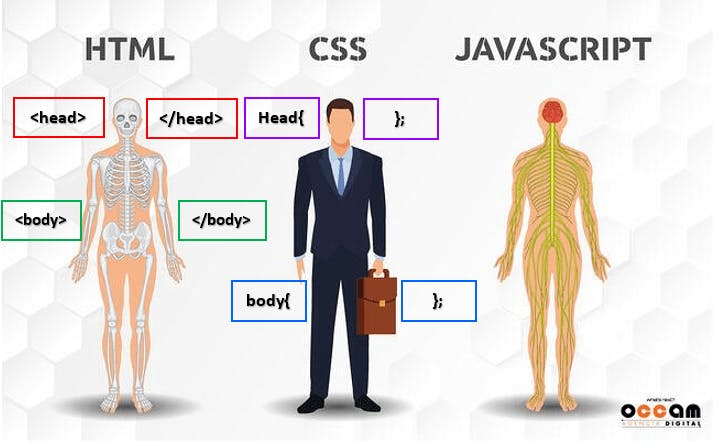
I'll provide an example to demonstrate how the three coding languages interact. I'll illustrate it using an example from the human body. HTML is essentially the structure of any website, similar to the skeleton of the human body. It organizes the material and pages of websites. CSS is the skin, hair, clothes, and cosmetics that give the body an attractive appearance. You are in charge of how you want to exhibit and embellish your body. In a webpage, CSS accomplishes precisely that. It talks about how HTML texts are presented. The lifeblood that gives the body certain interactive qualities is JavaScript. It gives the webpage vitality.
 NOTE. With only HTML and CSS, a whole website may be created.
NOTE. With only HTML and CSS, a whole website may be created.
MUST HAVE FRONT-END WEB DEVELOPEMENT SKILLS
- HTML.
- CSS.
- JavaScript.
- JavaScript Frameworks.
- Version control and Git.
- APIs.
- Responsive designs.
- Testing and Debugging.
- Cross-Browser Development.
- Content Management Systems.
- Problem Solving.
CONCLUSION
I think you can start working as a front-end web developer if you have this fundamental understanding of the field. There are many more things you should understand about front-end web development, but with this foundational understanding, you can get started on your path to mastering it. You must get knowledgeable about the coding languages and understand how to combine them. A front-end web developer makes an average pay of $90,000 per year; the lowest and highest salaries are $60,000 and $160,000, respectively.